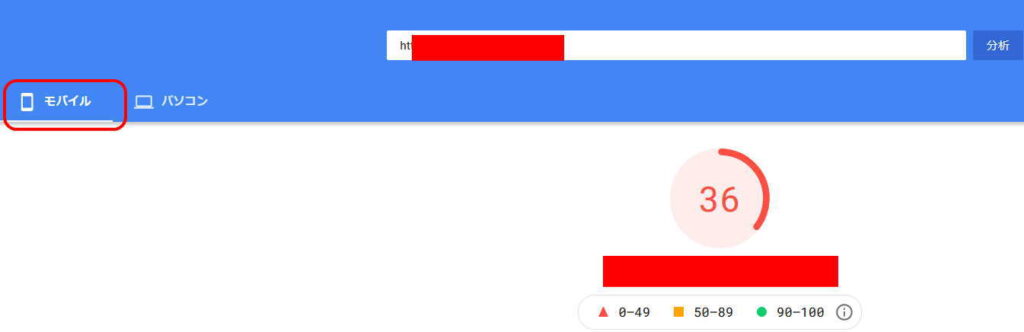
まずは、こちらでスピードテストをしてみよう。
モバイルでも最低70点だい。
できれば80点台にしておきたいところ。

もし、こんな風にモバイルで低い得点になっていたら、
アフリエイトサイトとしては、かなり損をしています。
モバイルでの購入が多くなっていますから、
相当の人が表示が遅くてイライラして、表示される前に離脱している可能性大ですからね。
ただ、どうしてもアドセンスを入れると、ある程度は遅くなるのは致し方ないのですが・・・。
私は、アフリエイトサイトの殆どにアドセンスを入れないのですが、
トレンドアフリなどやっている人にはそういう訳にはいかないですよね。
その場合はできるだけ広告数を押さえるといいでしょう。
プラグインがサイトを重くする原因ですが、
jetpackは特に重くなる要素が多いですが、
新規投稿でSNSとの連携で使っているので、ほったらかしアフリでは必修です。
またブログ上でアクセス解析が直ぐ見れるので便利です。
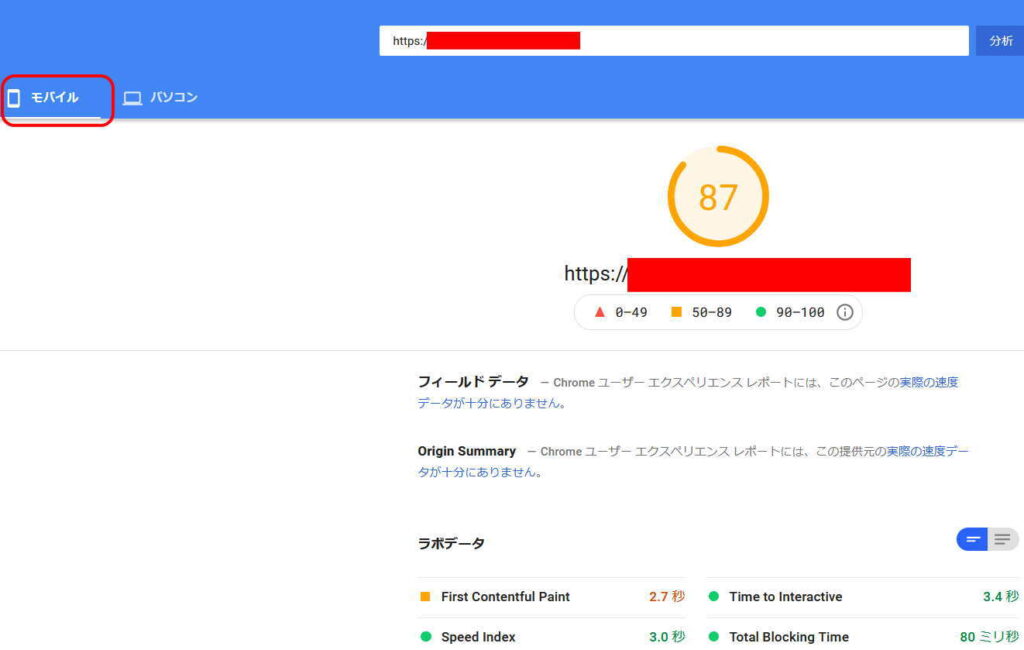
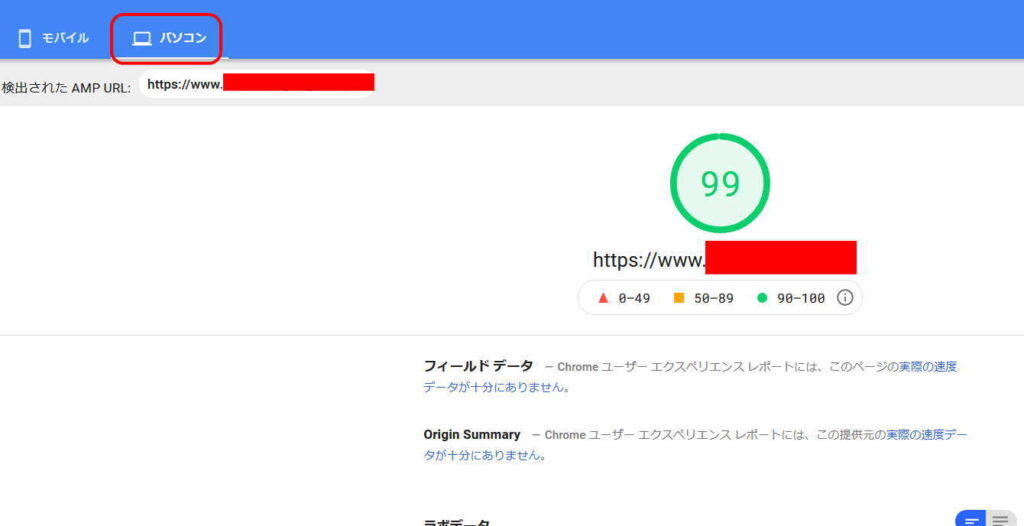
そして、jetpackも最低限の機能だけにしておけば、80点台が取れます。
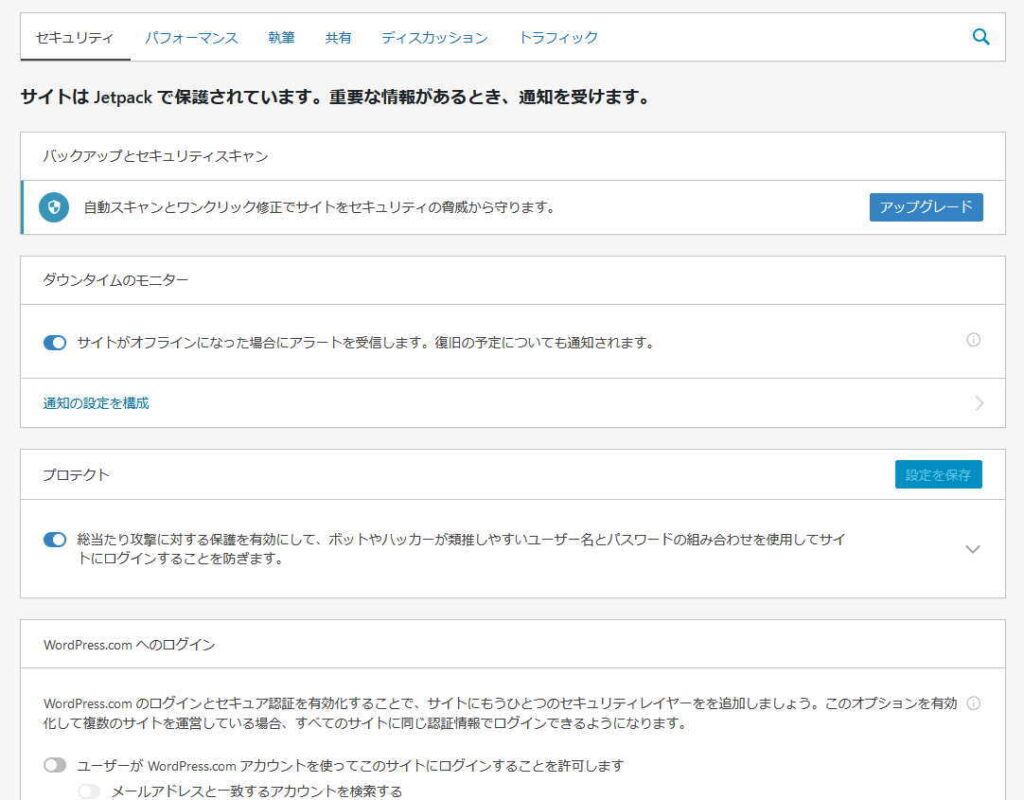
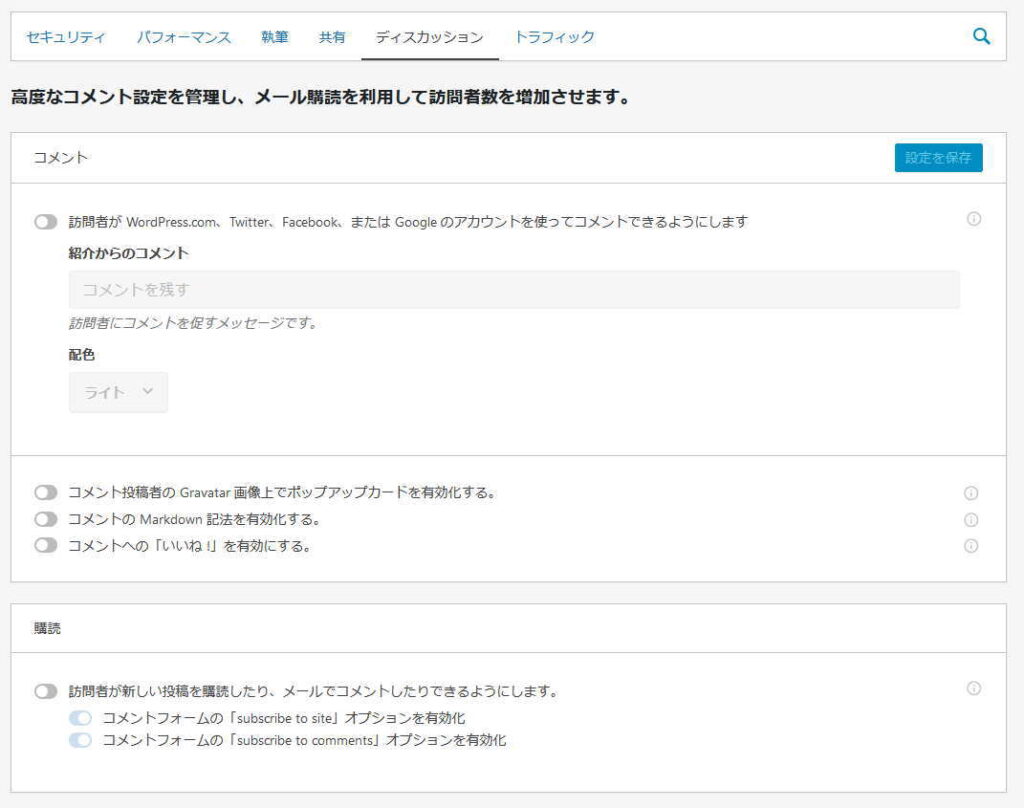
Jetpackを入れていても80点台を出す設定
JetPackプラグインを入れていても、80天台のスコアは出せます。
誤差がでるので、2~3点は毎回前後します。
これはcocoonテーマを導入したワードプレスです。


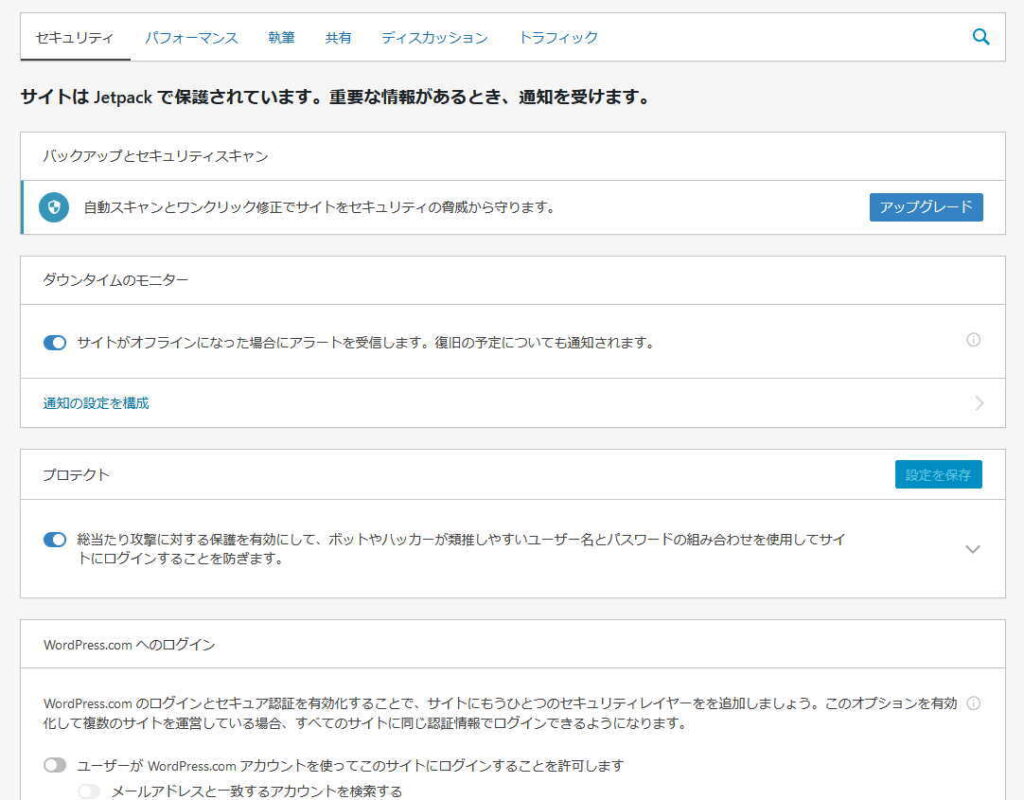
では、設定を確認していきましょう。
基本的に、SNS連携以外の設定は全部なしにします。

この両方とも外していいと思いますが、設定していてもあまり大差ないので設定しています。
上記の通知は、サーバやデータベースでトラブルが起きている様な時は
設定しておくと、WEBが表示されていなかった時などメールがとどきます。
まあ安いサーバで不安なときは設定していてもいいかも。
プロテクトは、もっといいプラグインがあるので、
外してそちらを使った方がいいと思います。
私はたのプラグインいれるのめんどうなので、そのまま使っていますが^^;

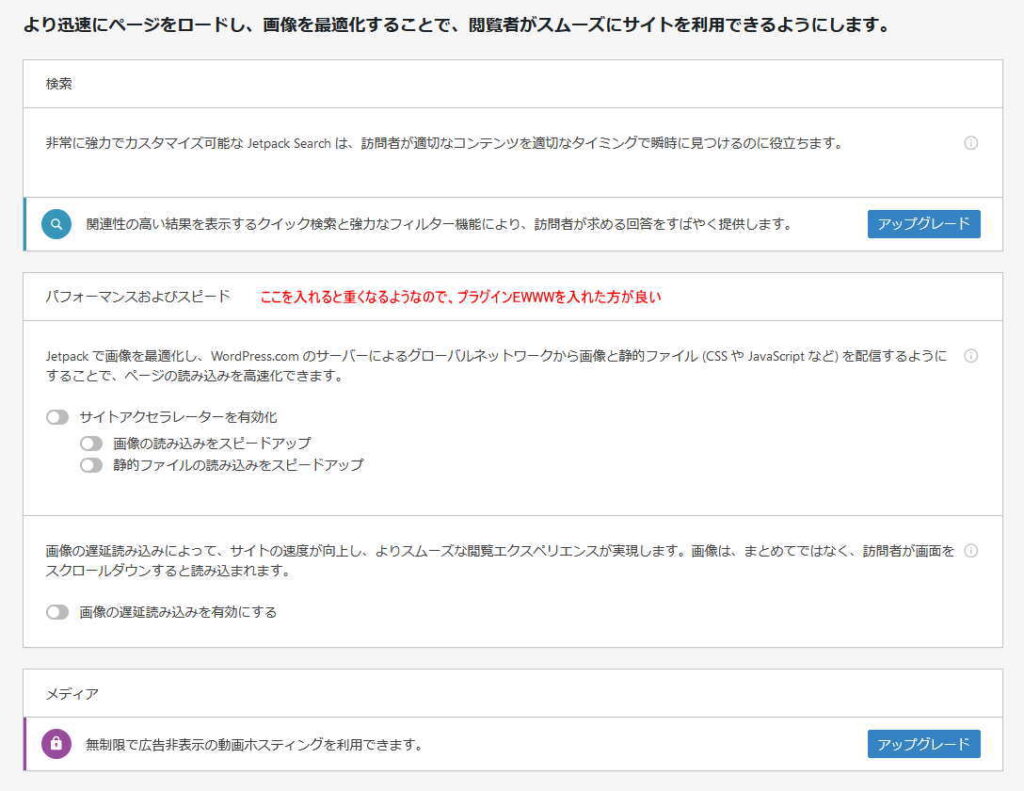
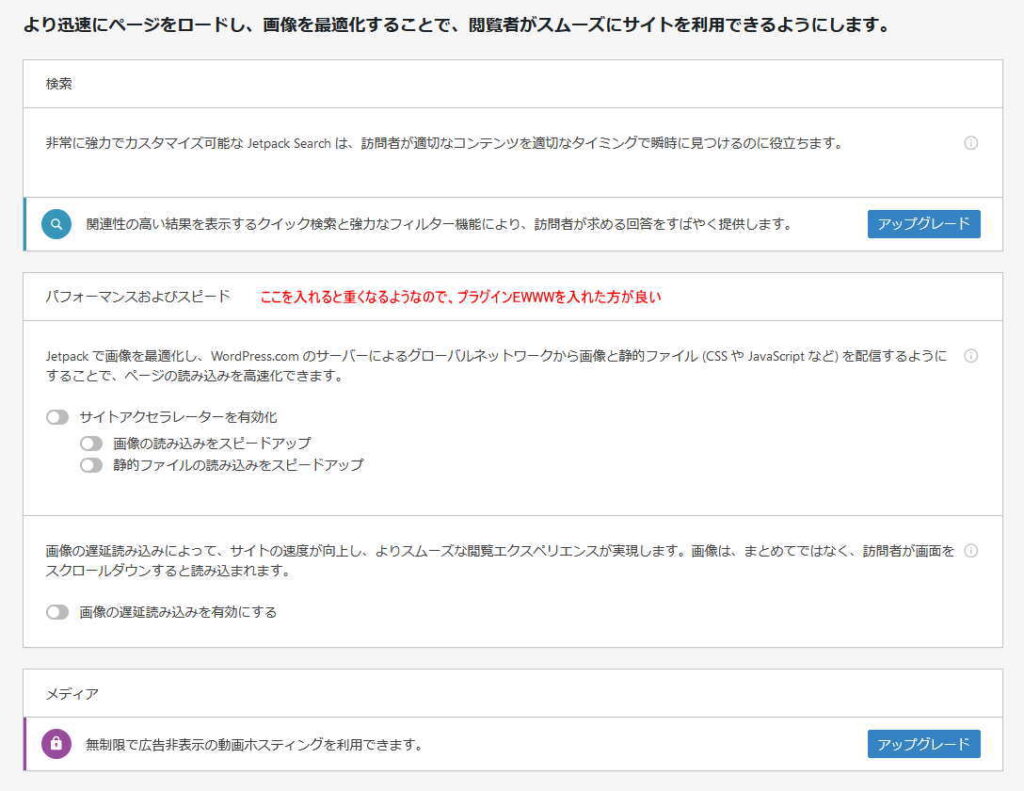
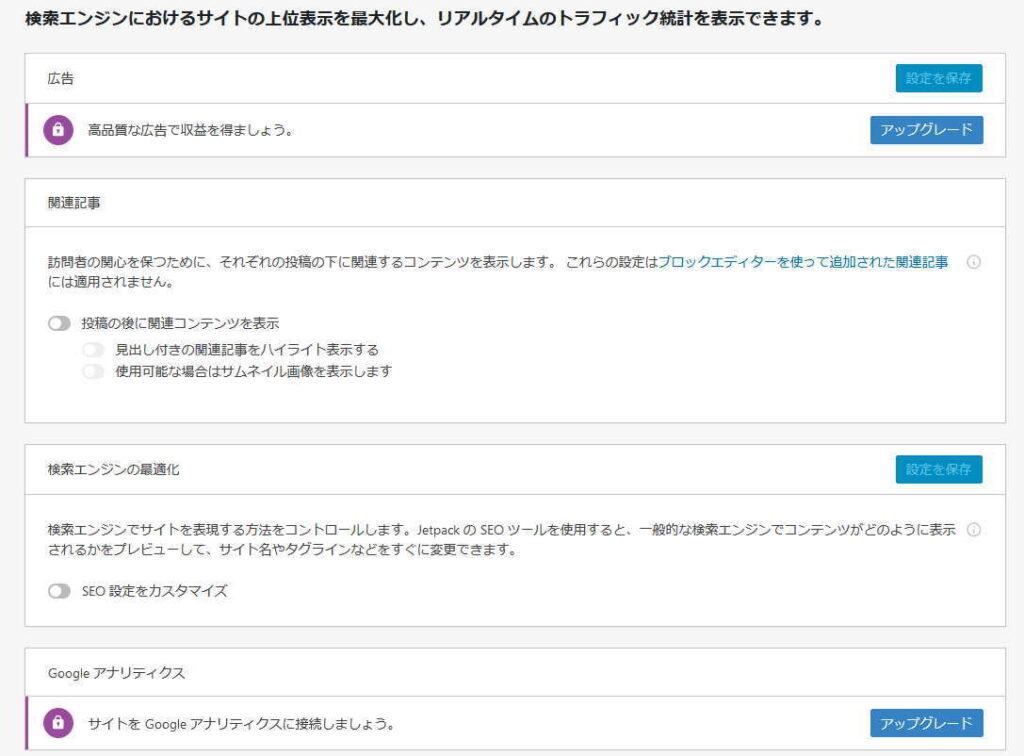
パフォーマンス






こんな感じで、共有のソーシャルメディア以外は設定を外しています。
jetpackで、レスポンシブのテーマを入れている場合は、

一番下に、このようなメニューがでるので、そのページの
モバイルでの見えかたを□レスポンシブテストをクリックする事で確認できます。
それでも得点が低い場合は画像を小さく
もともと画像を小さくして入れる様にしておけばいいのですが、
記事が増えていくうちに増えていきます。
最初に、画像サイズを幅800、高さ450程度までにしておくとか。

こちらで小さくしてから使うとかするといいでしょう。
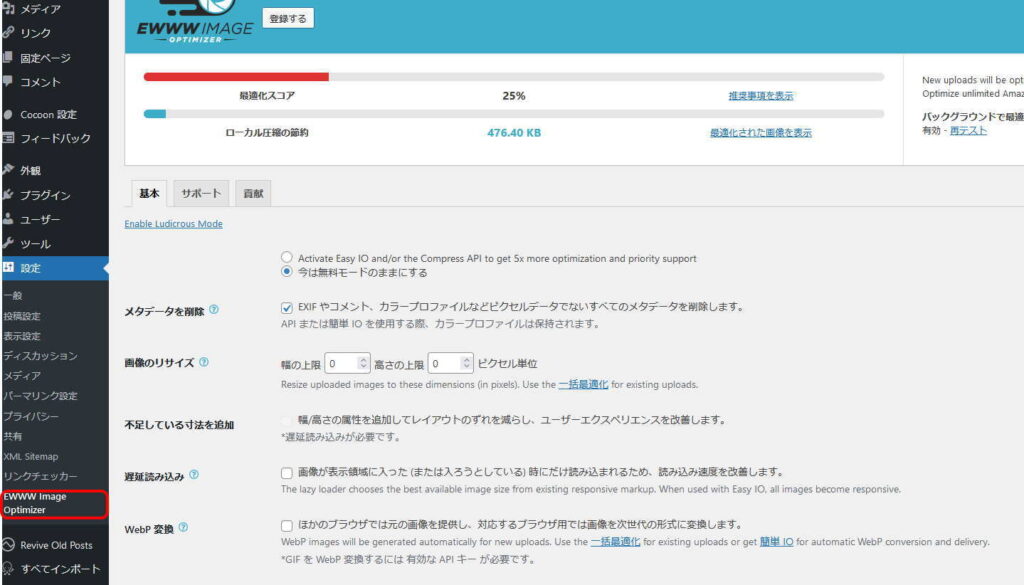
あとは、EWWWOptimize プラグインを入れておきましょう。
入れておくだけで画像を圧縮してくれます。
できれば、設定もしておくといいでしょう。
EWWWは設定のメニューの中にあります。

これは、設定しなくてもいいと思います。
遅延読込を入れると、自分で見た時に、アイキャッチ画像が出なかったりするので
よほど重くなければいいかなと思います。
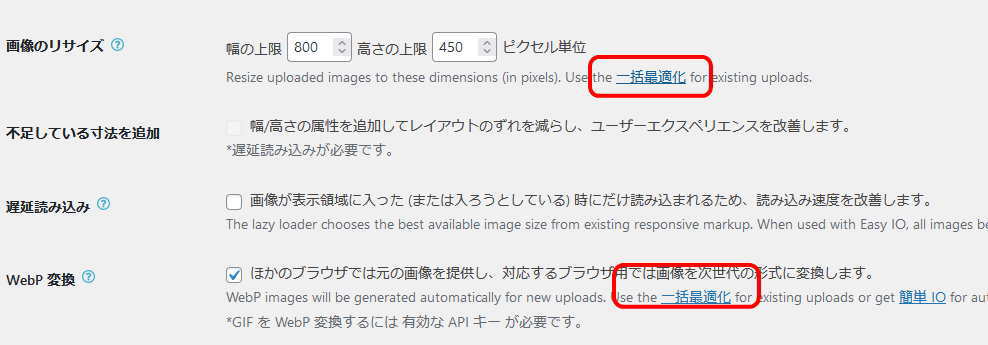
画像のリサイズは、私は、16:9のアイキャッチ画像を800:450にしているので
それ以内に全部納めようと、幅の上限800、高さ450にしています。

設定した後に、最適化をクリックすると、直ぐ最適化できます。
もちろん全部設定したから、ツールのところからやれば良いことですけれど。
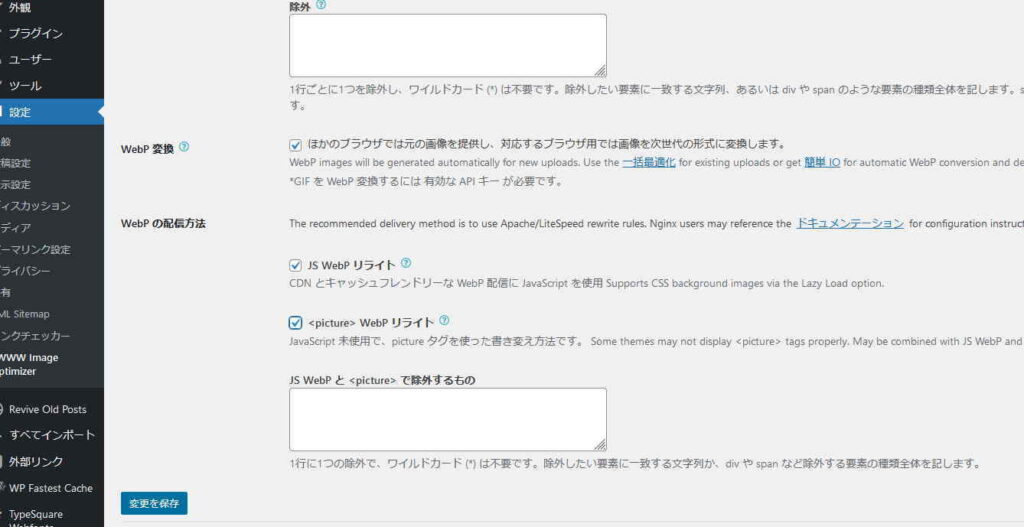
WebPへの変換
今はほとんどの主要ブラウザが対応するに対応するようになった、新しい画像形式です。
ここにチエックをいれると、更にメニューがでてきます。

ここの2つのWebPリライトにチエックをいれます。
うまく表示されていない画像があれば、除外に入れておくといいでしょう。
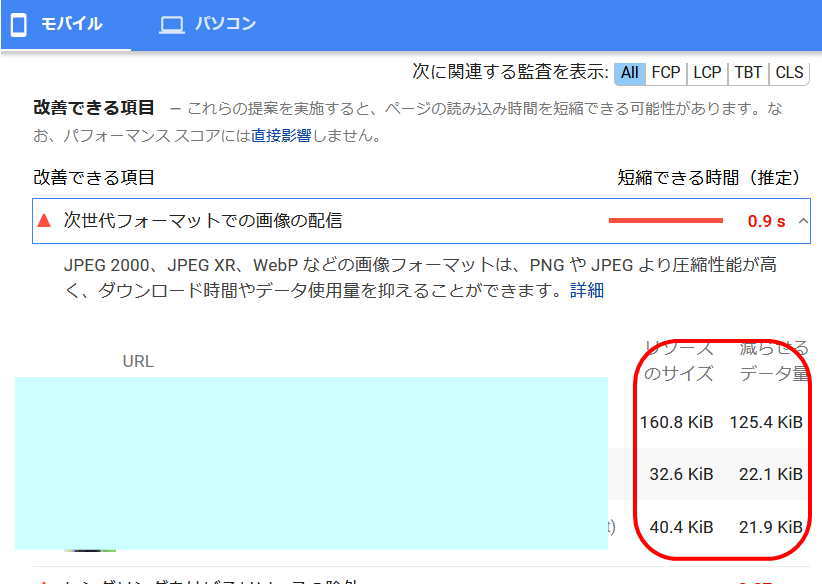
重たい画像を見つけ出して編集する
PageSpeed Insightsでテストをしたときに、重たいが画像を教えてくれます。
改善できる項目のところに出ている画像に注目してみて下さい。

それぞれの画像をクリックしてみましょう。
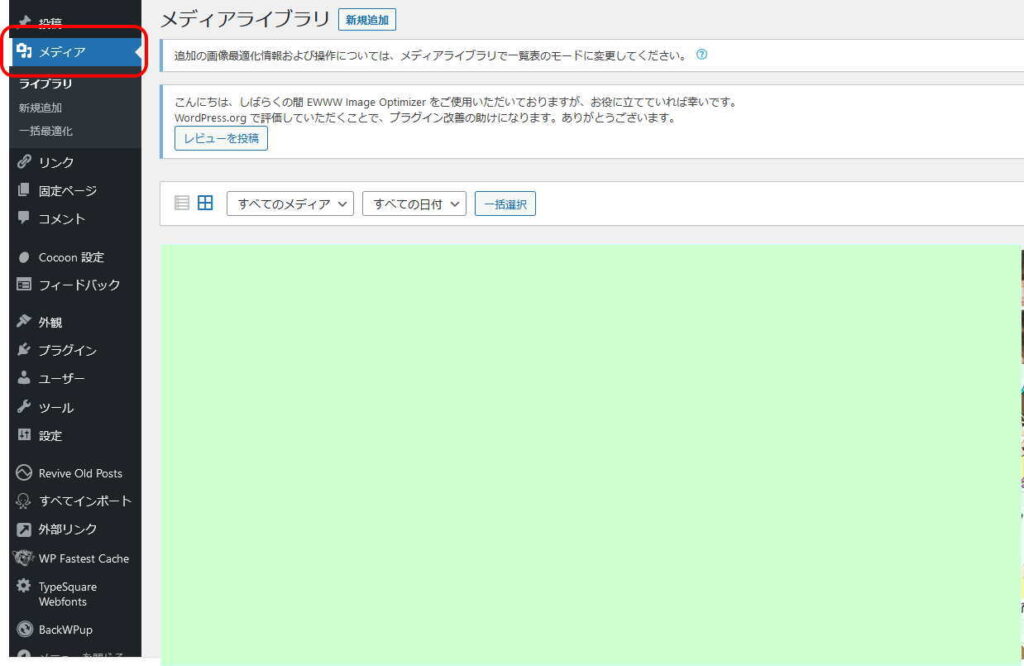
拡大された画像がでてきますので、それをワードプレスで、
メディアのところから見つけ出しましょう。

画像が一括ででてきますので、その中から見つけましょう。
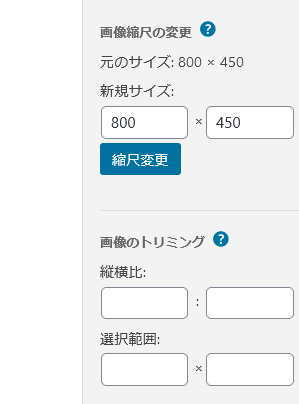
そこから直接編集することもできます。
ただし、ここでできるのは、大きさを縮小する程度です。
それ以外の場合は、画像自体を軽量化した方がいいです。

縮尺を変更したり、切れとったりならできます。
アップロード前に画像サイズを縮小する
アップロードする前に、画像を縮小する無料ツールを利用すると良いでしょぅ。

無料でWEB上で変換することができます。
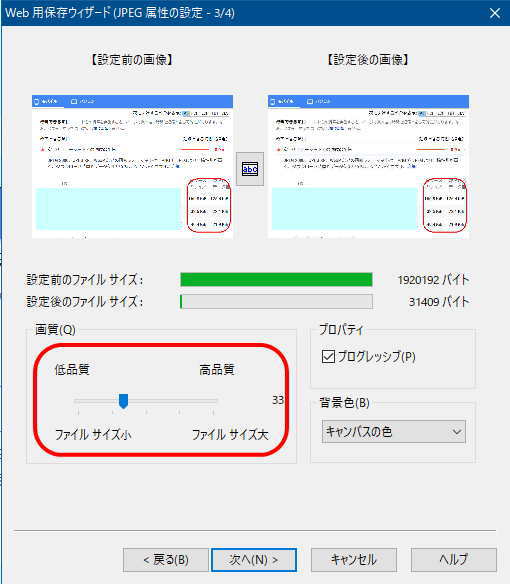
WEBアートデザイナーを利用している場合は、保存時に小さくする事ができます。

WEBデザイナーというのは、ホームページビルダー付属のソフトです。
知ル人ぞ知るという、とっても簡単に画像を加工できる優れもの。
高機能ではないのですが、その分必要な機能だけそろっていて、
覚えることは少なく、直ぐ使うことができて時短できます。
ブログのアイキャッチ画像などを素早く作るのにとても便利で、
高機能ソフトを持っている人でも使っていたりします。
ただざんんな事に、単独では売っていません。
つまりホームページビルダーをかわないといけないのです。
そのホームページビルダー自体は不人気というか、まず使い道がなく、
逆に高い価格でしか売っていないのが現状。
とくに公式windows10対応はVr19からで中古でも他界のしかありません。
以前は格安出てていたのに・・・
ただ実は私が使っているのは、一番新しいものでもVr15だったり
それより古いVrが入っているPCもあり、
多少固まったりしますが、Win10でも使えているので、
Vr15ぐらいが安く手には入ったらおすすめです。
実はV9sとか6でも私のPCでは使えていたりします、
メルカリとかで格安で売っているときもあります、ただし動作は保証できません。
メルマガ登録で無料プレゼント中
『放置型ブログがたった2200のアクセスで22万円稼げた理由』